アローチャートとプログラミング Vol.1
広報部@なおです。
今回は私が以前仕事でやっていた、コンピューターでのプログラミングと、このBlogの内容であるアローチャートのコラボ企画ということで、アローチャート熟練者ではありませんが…アローチャートとプログラミングということで、数回連載させていただくことになりましたので、よろしければお付き合いください♪
ここをご覧の皆さんはアローチャートについては多かれ少なかれご存じかと思います。
実はプログラミングの世界にも、見た目は似ている「フローチャート」というものがあるんです。
文字も似ていますね。(笑
アローチャートもフローチャートも描くことが目的ではありません。
ここも共通点の1つです。
アローチャートは書いていくことで物事が見える化していきます。
ではフローチャートはどうなるのでしょうか。
実は答えは全く一緒で、プログラムの中身を見える化することができるツールなのでした。

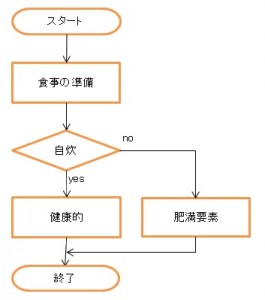
<フローチャート例>
アローチャートとフローチャート、では違いはどこにあるのでしょうか。
アローチャートは1つの大きなテーマ(例えば1人の状態など)で1つ、描くことになります。
フローチャートは結合する部分があっても、1つの小さなテーマ(例えば腕を上げるという動作)に対して1つ以上のフローチャートを描くことが大きく違います。
それは、膨大なプログラムの量を1つで表すことに限界があるということがそこにはあります。
アローチャートのようにわかりやすく「繋がり」を意識するのとは異なり、フローチャートは「流れ」を意識するためです。
プログラミングから見たアローチャート、第1回はここでおしまい。
最後に意味深な内容を残して、第2回に繋げていきたいと思います♪
(投稿:広報部@なお)

