アローチャートとプログラミング Vol.2
広報部@なおです。
前回の投稿はいかがだったでしょうか?
プログラミングで使われるフローチャートをご紹介しました。
アローチャートで把握するものと、フローチャートで把握するものを前回はうっすらと書き残して終わったところですが、今回はそこを中心に書いていきたいと思います^^
アローチャートで「見える化」するものは、繋がりを意識した流れですよね。
ではフローチャートではどうなのでしょうか。
フローチャートはプログラム全体の流れを「見える化」するものです。
とは言っても、前回書いたように…全体のプログラムだけではなく、1つ1つの小さなプログラムそれぞれで描かれるものです。
例えば、炊事をするというプログラムを作るとした時に、一方ではご飯を炊く準備をし、他では卵焼きを作る準備を、さらに味噌汁やサラダを作る準備もします。
この時、「料理を作る」というフローチャートを描くこともできますが、さらに細分化して「ご飯を炊く」ためのフローチャートも必要となります。
もちろんおかずの品数が増えれば、それだけフローチャートも増えるわけです。
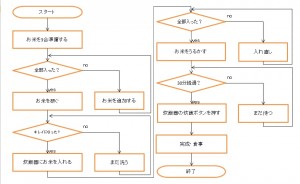
ご飯を炊くためには… ・必要な量のお米を測って取り出す ・水を使って砥ぐ ・炊飯器に入れる ・米をうるかす ・炊飯器の電源を入れる 大体こんな感じで流れると思います。
これをフローチャートで見てみましょう。

長いので二列にしてみましたが、作業の流れが描かれているのがわかるでしょうか?
このようにフローチャートは作業の流れを描くためのツールなのです。
アローチャートとはちょっと違いますよね。
アローチャートは繋がりを考える上で、必要な情報とそうじゃない情報の切り分けも必要になると思いますが、フローチャートは細かな情報も流れに関するものなら書き込んでいきます。
それでは必要な情報とはどのようなものでしょうか…。
第2回はここでおしまい。
次は情報とは?ということで書いていきたいと思います^^
(投稿:広報部@なお)

